2.2 KiB
Jekyll Now
Create your Jekyll blog in minutes, without touching the command line.
Setup
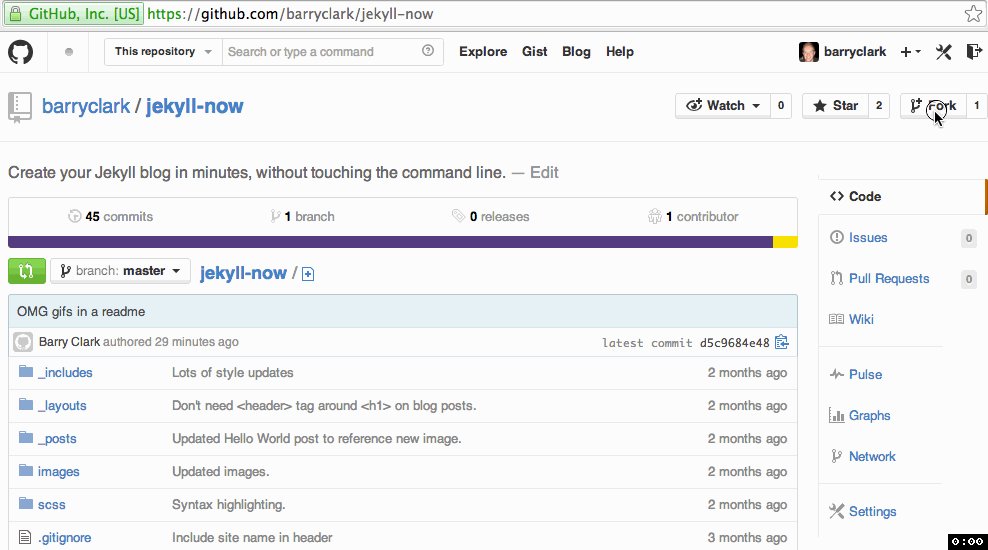
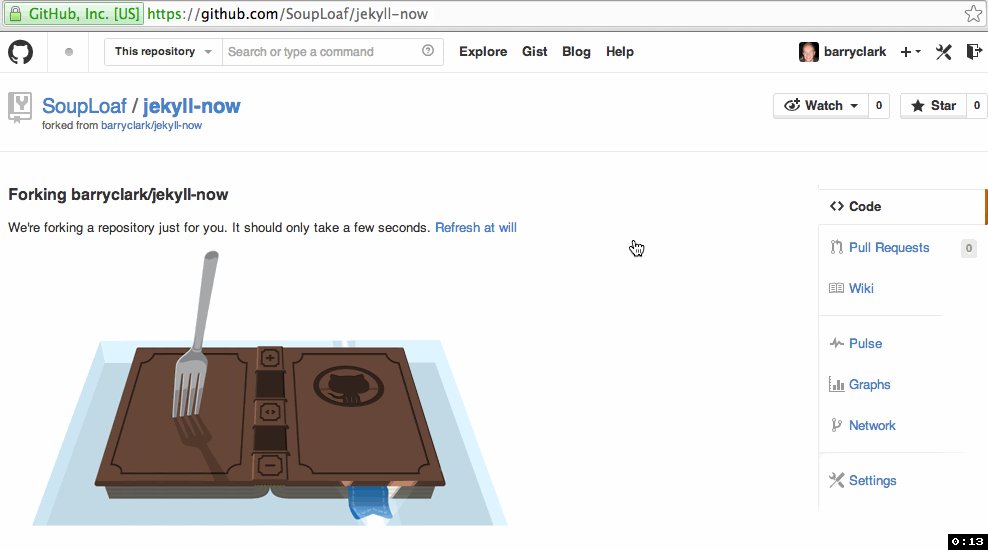
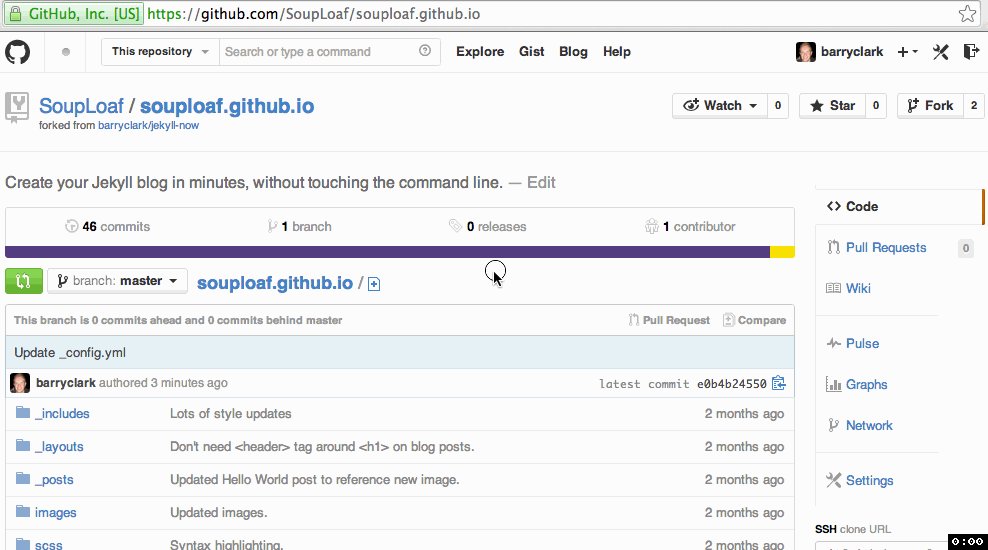
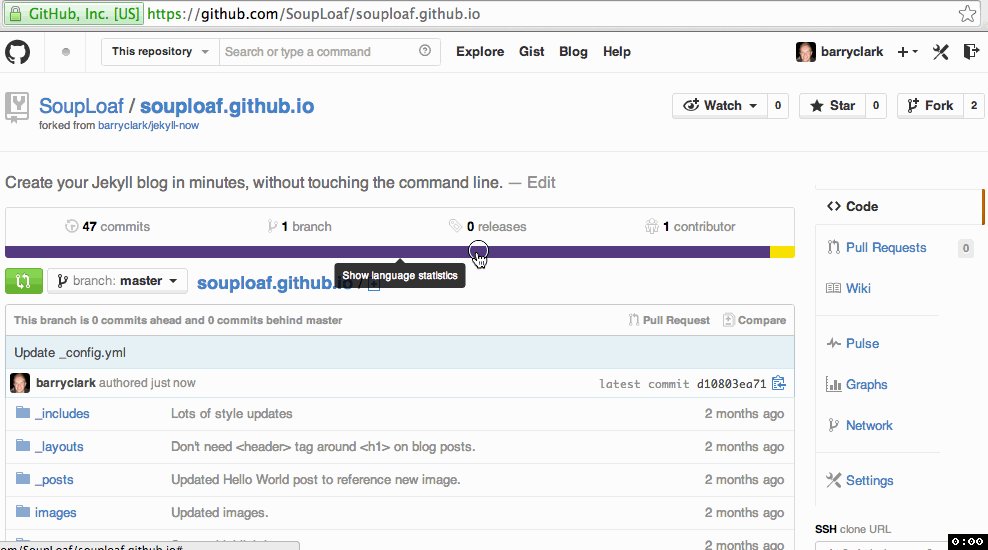
Step 1) Fork Jekyll Now
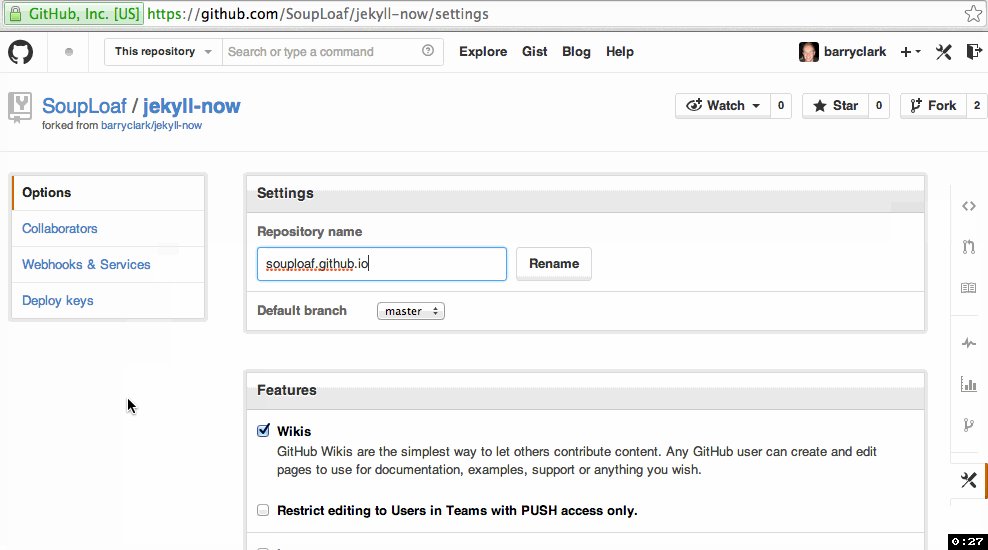
With this fork first setup you can get a feel for what Jekyll is like extremely quickly. Make sure you use YOURGITHUBUSERNAME.github.io instead of souploaf.github.io!
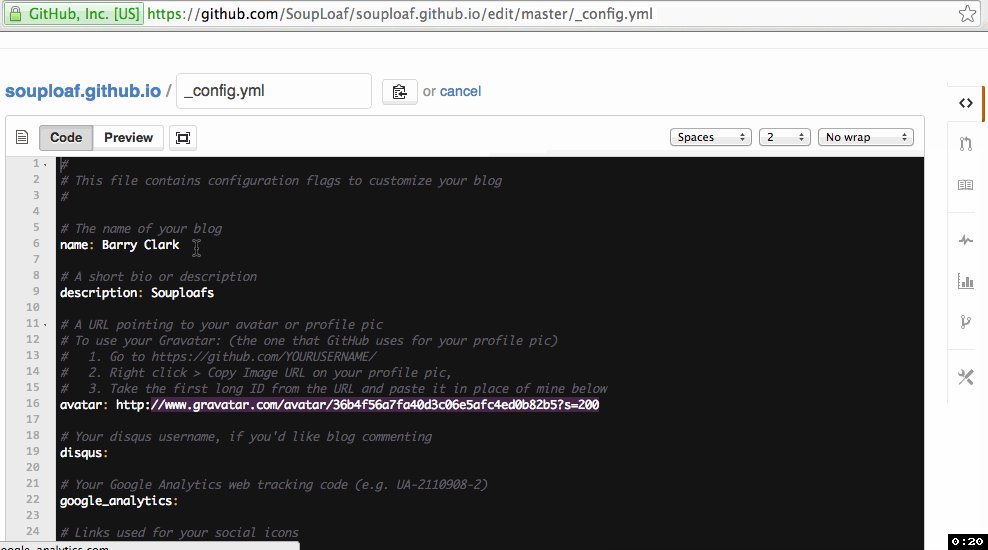
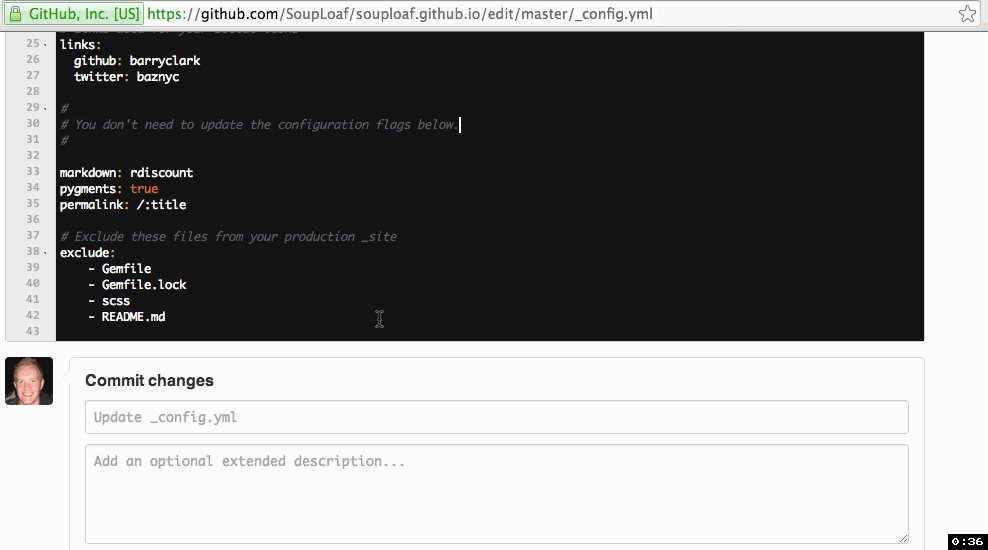
Step 2) Customize your site
You can now edit your site name, gravatar and other options using the _config.yml file.
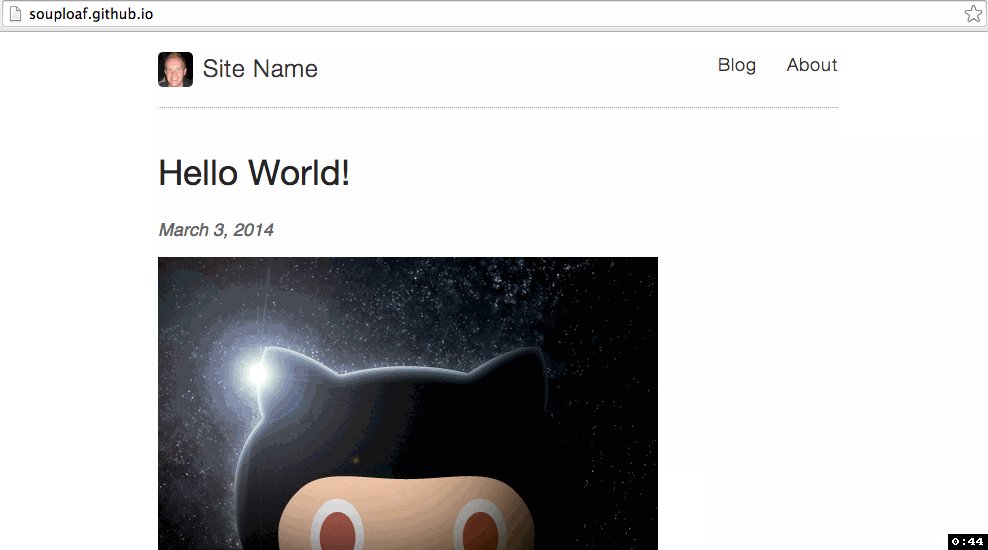
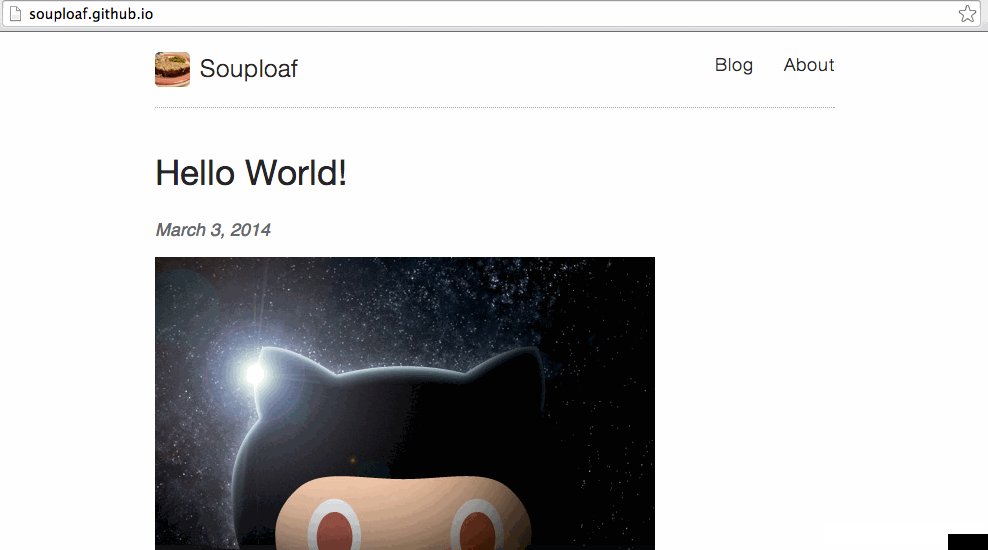
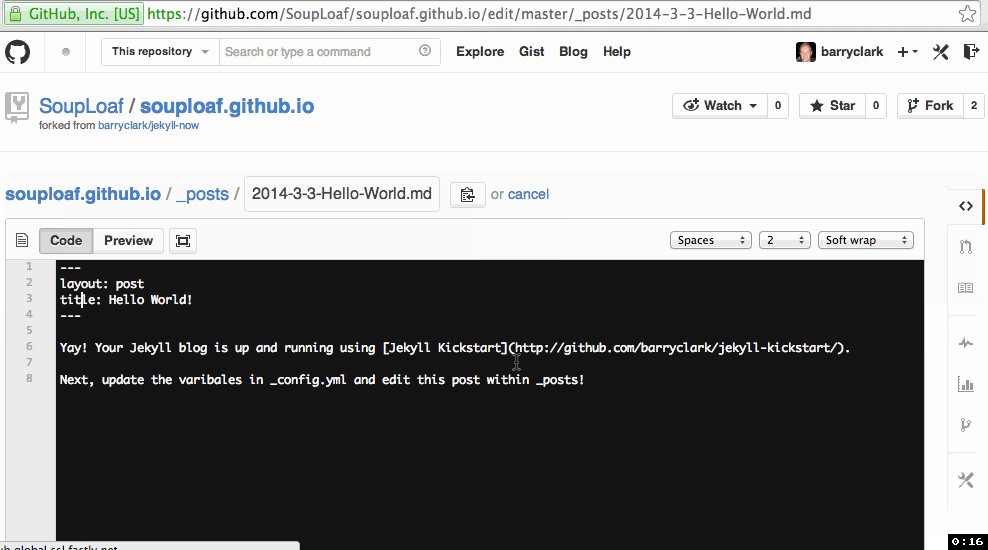
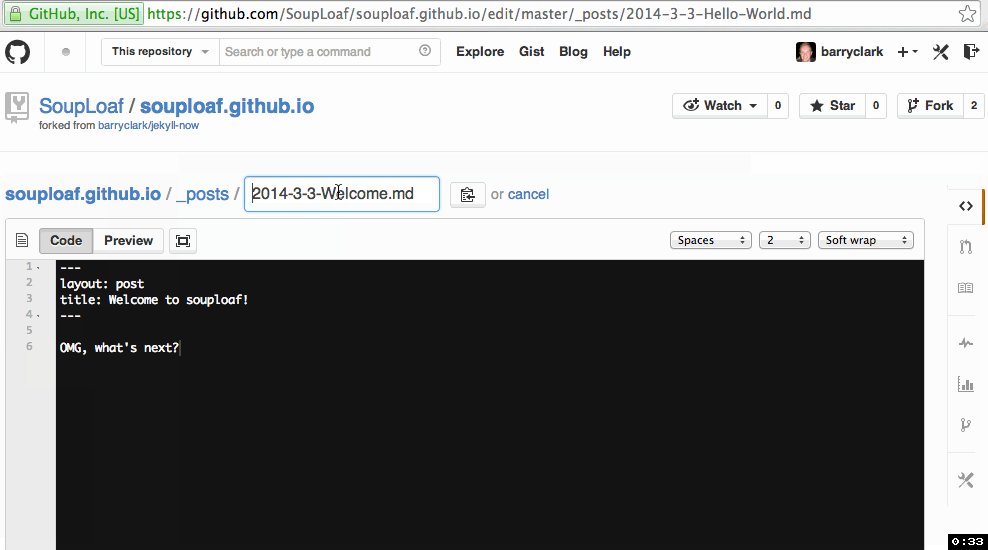
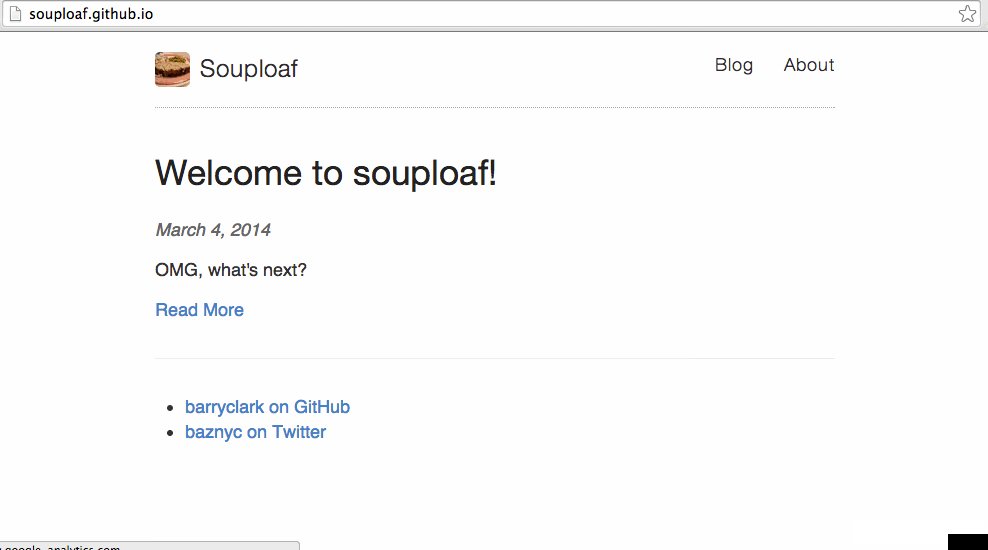
Step 3) Publish your first blog post
Your site is customized and looking great. Now you just have to write that epic blog post! We're going to edit the existing Hello World post for your first post.
To add additional posts you can hit the + icon in the _posts folder (shown at the end of the video) to create new content. Just make sure to include the front-matter block at the top of each new blog post and make sure the post's filename is in this format: year-month-day-title.md
Moar!
I've publish a much more detailed walkthrough and intro to Jekyll here: Getting Started With Jekyll
Jekyll Now Features
✓ Fully responsive and mobile optimized theme (Theme Demo)
✓ Workflow using GitHub.com to create, customize and post to your blog
✓ Host on your free GitHub Pages user site
✓ Blog in markdown!
✓ Syntax highlighting
✓ Disqus commenting
✓ Google Analytics integration
✓ Optional Grunt workflow for local development using SASS
✘ No setting up local development
✘ No installing dependancies
✘ No configuring plugins
✘ No need to spend time on theming
✘ No setting up hosting
✘ More time to code other things! ... wait that's a ✓
Any questions?
Open an Issue and let's chat!
Get notified when I release new themes
If you'd like me to let you know when I release a new theme, just drop me your email for updates. I'm currently working on a personal portfolio site Jekyll Now theme.
Credits
- SVG icons
- Code/design reviewers
- Jekyll!