2.1 KiB
Jekyll Now
Create your Jekyll blog in minutes, without touching the command line.
Setup
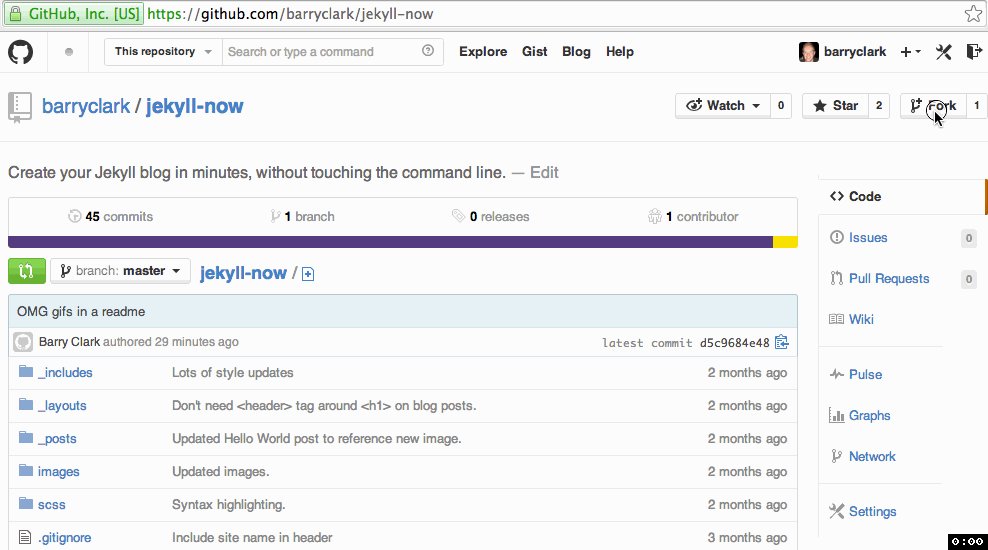
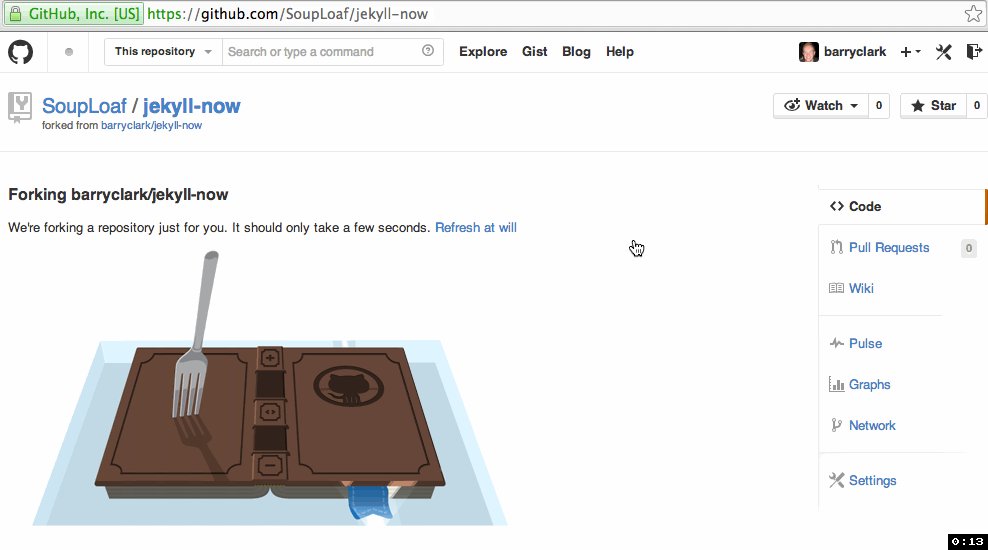
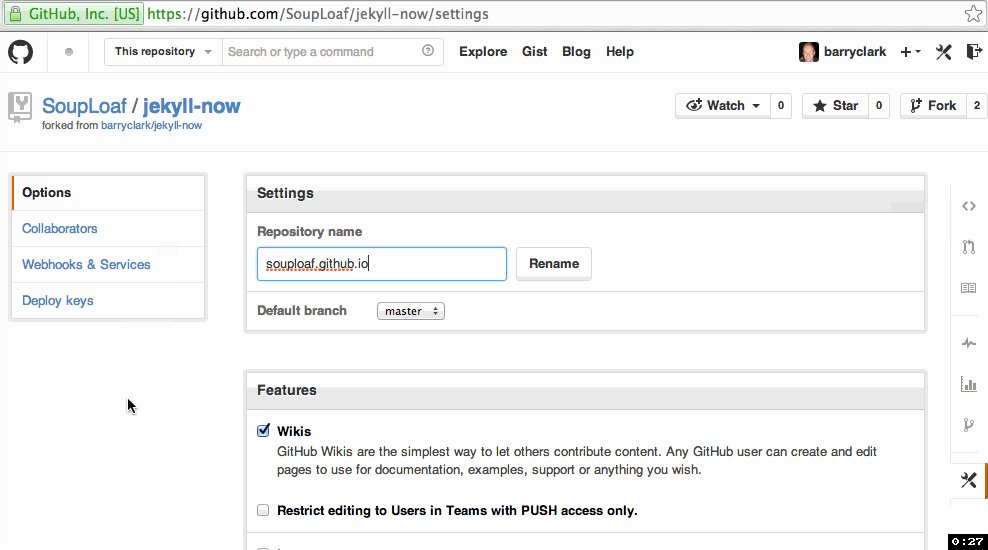
Step 1) Fork Jekyll Now
- Walk
- Through
- The --- Host on your GitHub Pages User repo
- Video ---
Step 2) Personalize your blog
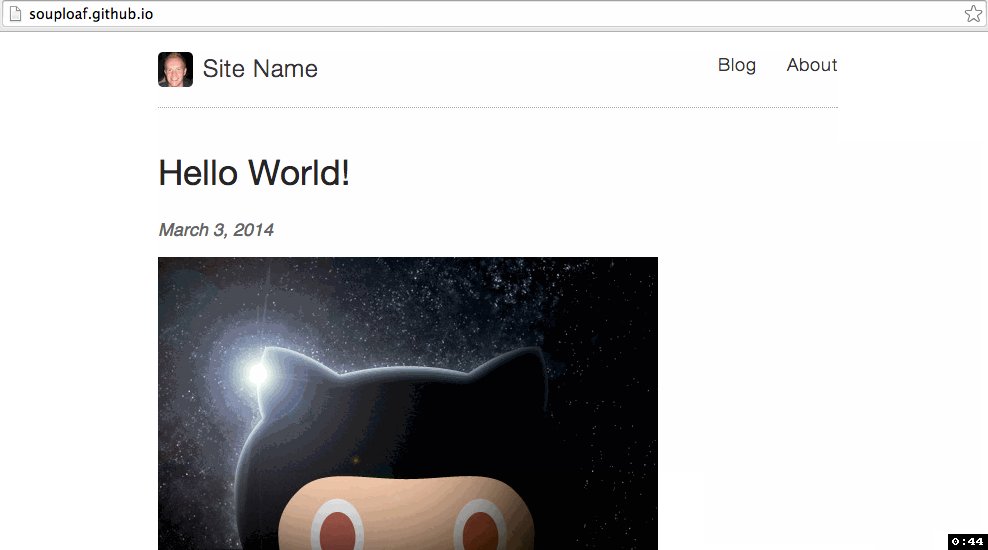
Step 3) Publish your first post
Features
✓ Fully responsive and mobile optimized theme (Theme Demo)
✓ Workflow using GitHub.com to create, customize and post to your blog
✓ Host on your free GitHub Pages user site
✓ Blog in markdown!
✓ Syntax highlighting
✓ Disqus commenting
✓ Google Analytics integration
✓ Optional Grunt workflow for local development using SASS
✘ No setting up local development
✘ No installing dependancies
✘ No configuring plugins
✘ No need to spend time on theming
✘ No setting up hosting
✘ More time to code other things! ... wait that's a ✓
More things you can do without touching the command line
Publish new content
To publish new blog posts, go into the _posts folder and click the New File button. Name your post in this format: year-month-day-Title.md, save it, and you're set!
(You can also publish new content via command line by git cloning down your repo, and pushing up your new markdown files)
Set up your domain name
Follow the latest GitHub Pages Custom Domain Guide to set up your custom domain name. I've created the CNAME file already, so that you can easily edit it within the repository.
Looking for a more in depth walkthrough?
Check out my article Getting Started With Jekyll.
Any questions?
Open an Issue and let's chat!
Get notified when I release new themes
If you'd like me to let you know when I release a new theme, just drop me your email for updates. I'm currently working on a personal portfolio site Jekyll Now theme.
Credits
- SVG icons
- Code/design reviewers
- Jekyll!