| _includes | ||
| _layouts | ||
| _posts | ||
| images | ||
| scss | ||
| .gitignore | ||
| _config.yml | ||
| about.md | ||
| CNAME | ||
| feed.xml | ||
| Gruntfile.js | ||
| index.html | ||
| LICENSE | ||
| README.md | ||
| sitemap.xml | ||
| style.css | ||
Jekyll Now
Jekyll Now makes it easier to create your Jekyll blog, by eliminating a lot of the up front setup (particularly the frustrating bits!).
- No need to touch the command line
- No need to install/configure ruby, rvm/rbenv, ruby gems (my favorite part!)
- No need to install runtime dependancies like markdown processors, Pygments, etc
- No cleanup, you can simply delete your repository if you don't like it
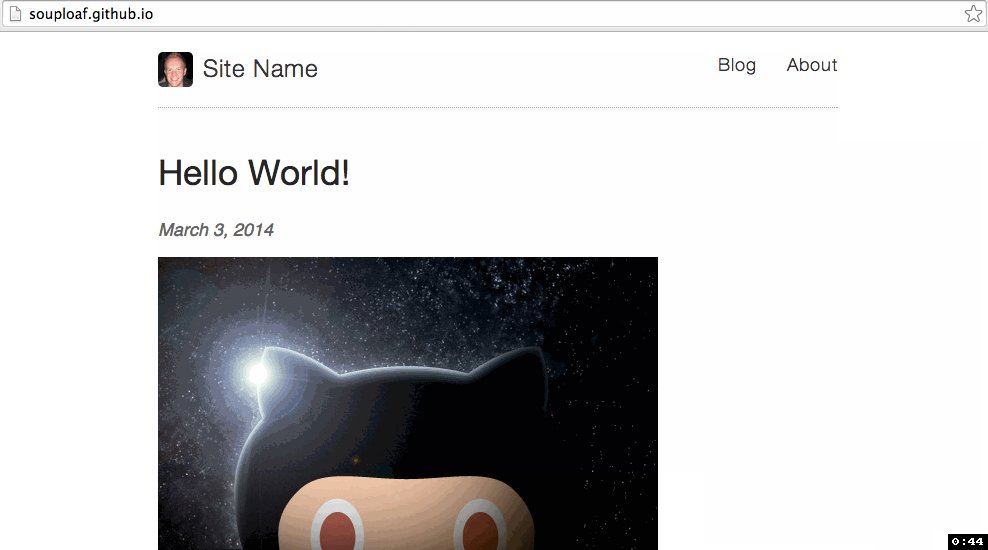
In just a couple of minutes you'll be set up with a blog like this one - Theme Demo
Quick Start
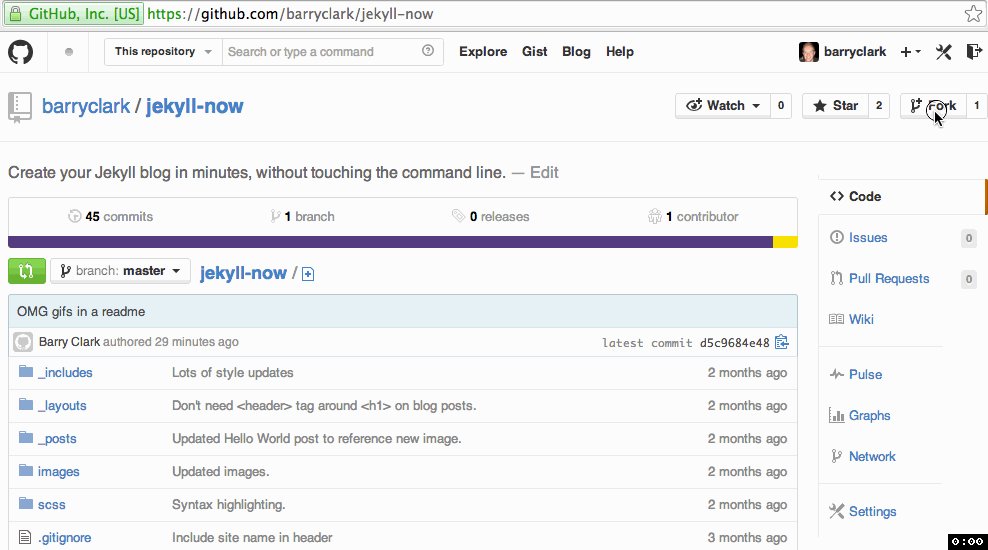
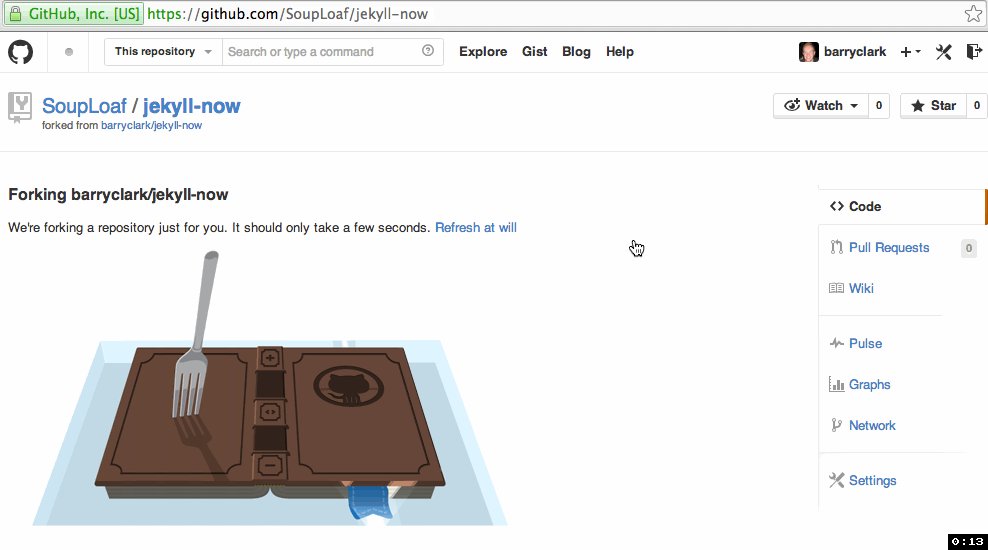
Step 1) Fork Jekyll Now to your User Repository
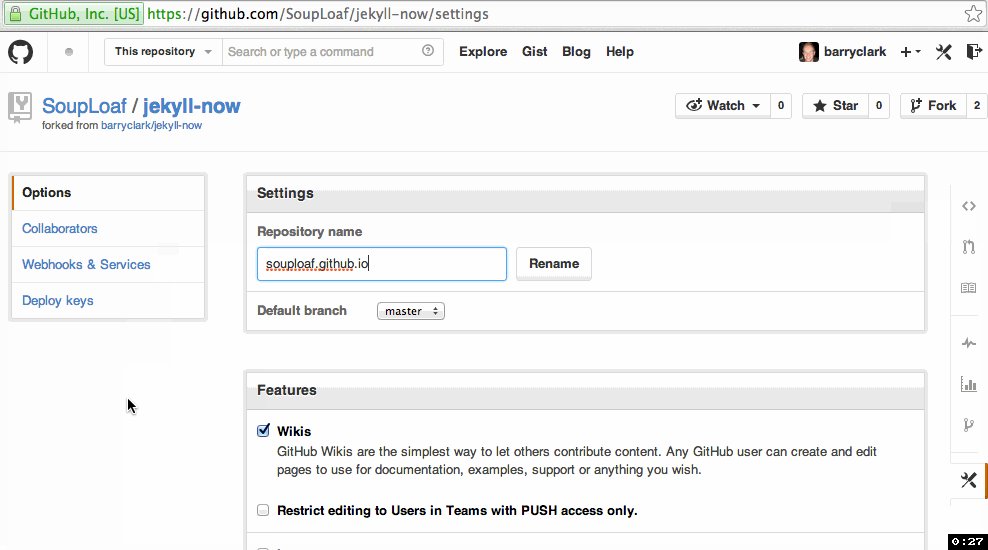
Fork this repo, then rename the repository to yourgithubusername.github.io. Your Jekyll blog can then immediately be viewed at that URL.
Step 2) Customize your site
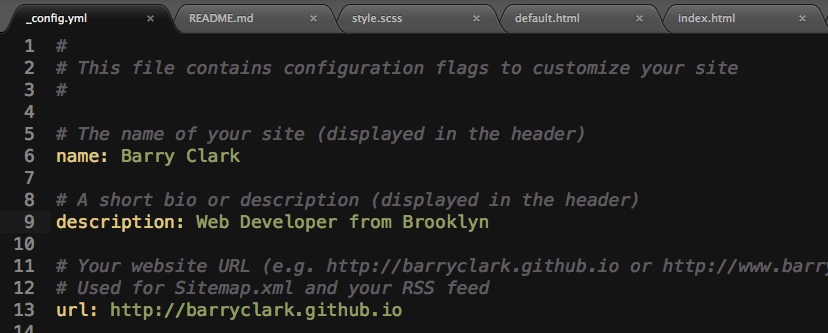
Enter your site name, description, avatar and many other options by editing the _config.yml file.
You can easily turn on Google Analytics tracking, Disqus commenting and social icons here too!
Step 3) Publish your first blog post
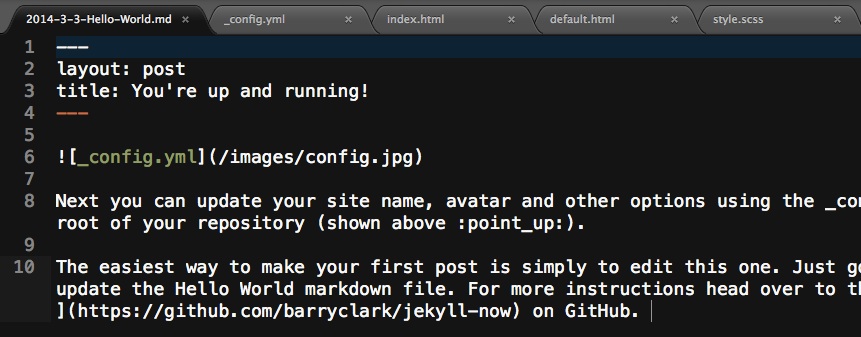
Edit the Hello World markdown file in /_posts/ to publish your first blog post.
To add additional posts you can hit the + icon in the /_posts/ folder to create new content. Just make sure to include the front-matter block at the top of each new blog post and make sure the post's filename is in this format: year-month-day-title.md
Moar!
I've created a more detailed walkthrough of Getting Started With Jekyll, check it out if you'd like a more detailed walkthrough and some background on Jekyll. 🤘
It covers:
- a
- b
Jekyll Now Features
✓ Command-line free fork-first workflow, using GitHub.com to create, customize and post to your blog
✓ Fully responsive and mobile optimized base theme (Theme Demo)
✓ Sass/Coffeescript support using Jekyll 2.0
✓ Free hosting on your GitHub Pages user site
✓ Markdown blogging
✓ Syntax highlighting
✓ Disqus commenting
✓ Google Analytics integration
✓ SVG social icons for your footer
✓ Speed - only 3 http requests, including your avatar
✓ Emoji in blog posts! 💖 💖 💖
✘ No installing dependancies
✘ No need to set up local development
✘ No configuring plugins
✘ No need to spend time on theming
✘ No setting up hosting
✘ More time to code other things! ... wait that's a ✓
Questions? Suggestions?
Open an Issue and let's chat!
Get new themes
If you'd like me to let you know when I release a new theme, just drop me your email for updates. I'm currently working on a personal portfolio site Jekyll Now theme.
Credits
- Jekyll - Thanks to it's creators, contributors and maintainers.
- SVG icons - Thanks, Neil Orange Peel, the they're beautiful.
- Joel Glovier - Great Jekyll articles. I used Joel's feed.xml and sitemap.xml in this repository.
- Design & Code reviews - Thanks to David Furnes, Jon Uy,