| _includes | ||
| _layouts | ||
| _posts | ||
| images | ||
| scss | ||
| .gitignore | ||
| _config.yml | ||
| about.md | ||
| CNAME | ||
| feed.xml | ||
| Gruntfile.js | ||
| index.html | ||
| LICENSE | ||
| README.md | ||
| sitemap.xml | ||
| style.css | ||
Jekyll Now
Jekyll is static site generator that's perfect for GitHub hosted blogs (Jekyll Repository)
Jekyll Now makes it easier to create your Jekyll blog, by eliminating a lot of the up front setup.
- You don't need to touch the command line
- You don't need to install/configure ruby, rvm/rbenv, ruby gems ☺️
- You don't need to install runtime dependancies like markdown processors, Pygments, etc
- It's easy to try out, you can just delete your forked repository if you don't like it
In a few minutes you'll be set up with a minimal, responsive blog (Theme Demo) giving you more time to spend on making your blog awesome!
Quick Start
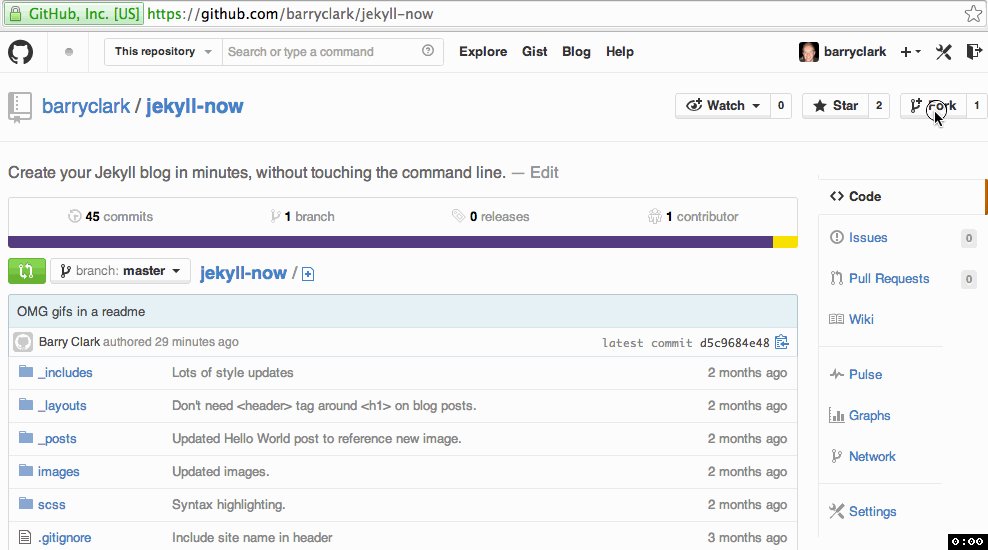
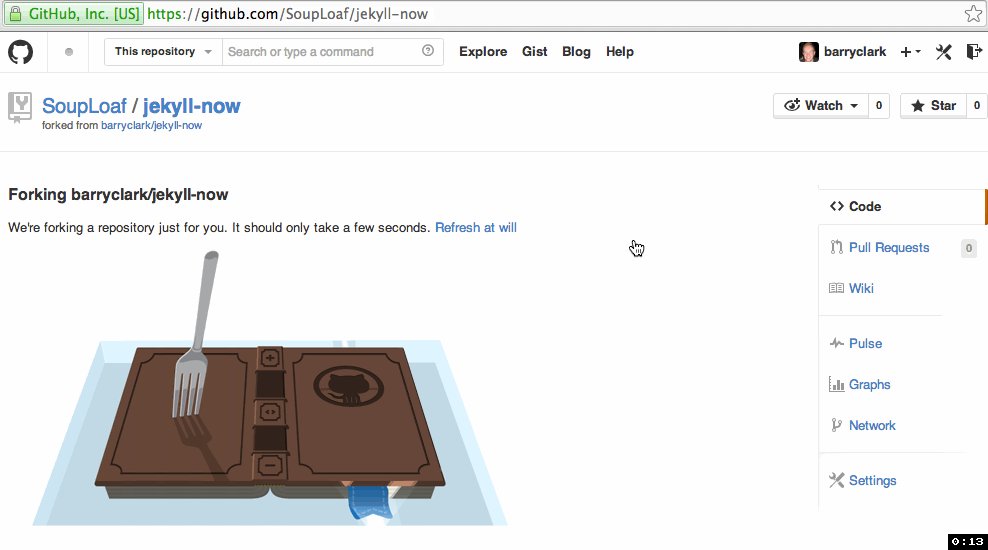
Step 1) Fork Jekyll Now to your User Repository
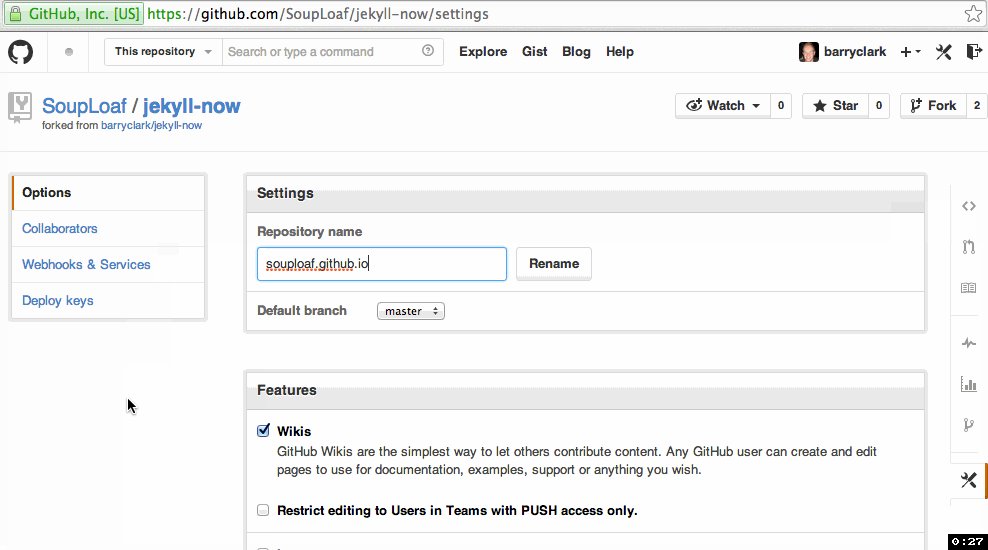
Fork this repo, then rename the repository to YourGitHubUsername.github.io.
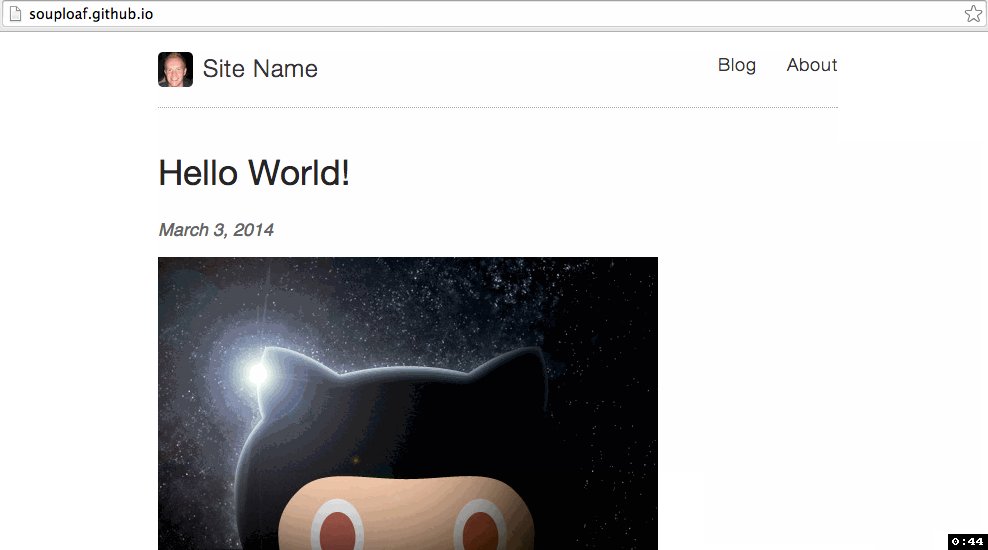
Your Jekyll blog will then be live at that URL: http://YourGitHubUsername.github.io (it's generally live immediately, but can occasionally take up to 10 minutes)
Step 2) Customize your site
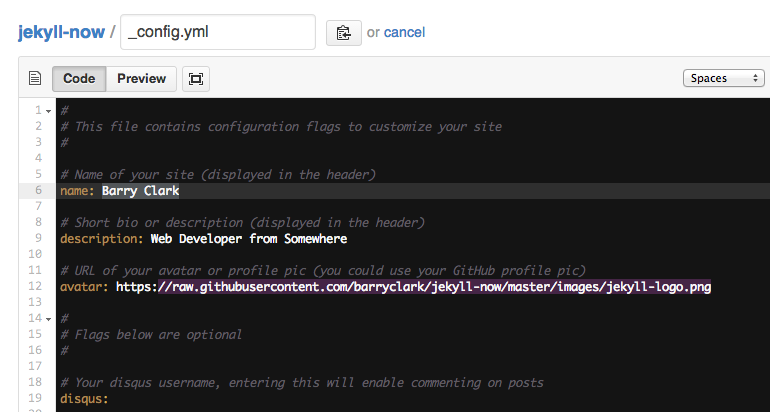
Enter your site name, description, avatar and many other options by editing the _config.yml file.
You can easily turn on Google Analytics tracking, Disqus commenting and social icons here too!
Step 3) Publish your first blog post
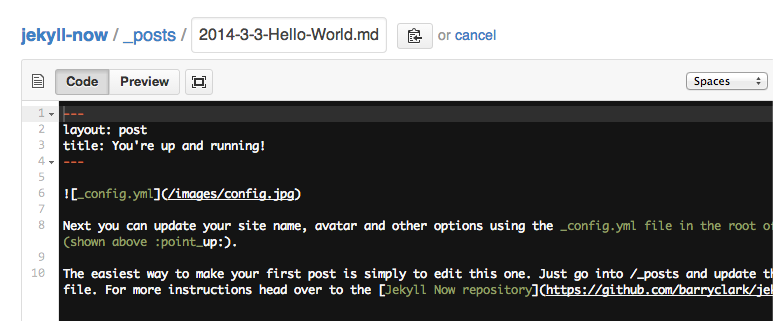
Edit /_posts/2014-3-3-Hello-World.md to publish your first blog post. This Markdown Cheatsheet might come in handy.
To add additional posts you can hit the + icon in /_posts/ to create new content. Just make sure to include the front-matter block at the top of each new blog post and make sure the post's filename is in this format: year-month-day-title.md
Moar!
I've created a more detailed walkthrough of Getting Started With Jekyll, check it out if you'd like a more detailed walkthrough and some background on Jekyll. 🤘
It covers:
- A more detailed walkthrough of setting up your Jekyll blog
- Common issues that you might encounter while using Jekyll
- Importing from Wordpress, using your own domain name, and blogging in your favorite editor
- Theming in Jekyll, with Liquid templating examples
- A quick look at Jekyll 2.0’s new features, including Sass/Coffeescript support and Collections
Jekyll Now Features
✓ Command-line free fork-first workflow, using GitHub.com to create, customize and post to your blog
✓ Fully responsive and mobile optimized base theme (Theme Demo)
✓ Sass/Coffeescript support using Jekyll 2.0
✓ Free hosting on your GitHub Pages user site
✓ Markdown blogging
✓ Syntax highlighting
✓ Disqus commenting
✓ Google Analytics integration
✓ SVG social icons for your footer
✓ Speed - only 3 http requests, including your avatar
✓ Emoji in blog posts! 💖 💖 💖
✘ No installing dependancies
✘ No need to set up local development
✘ No configuring plugins
✘ No need to spend time on theming
✘ More time to code other things ... wait ✓!
Questions? Suggestions?
Open an Issue and let's chat!
Get new themes
If you'd like me to let you know when I release a new theme, just drop me your email for updates. I'm currently working on a personal portfolio site Jekyll Now theme.
Credits
- Jekyll - Thanks to it's creators, contributors and maintainers.
- SVG icons - Thanks, Neil Orange Peel, the they're beautiful.
- Joel Glovier - Great Jekyll articles. I used Joel's feed.xml and sitemap.xml in this repository.
- Design & Code reviews - Thanks to David Furnes, Jon Uy,