| _includes | ||
| _layouts | ||
| _posts | ||
| images | ||
| scss | ||
| .gitignore | ||
| _config.yml | ||
| about.md | ||
| CNAME | ||
| feed.xml | ||
| Gruntfile.js | ||
| index.html | ||
| LICENSE | ||
| README.md | ||
| sitemap.xml | ||
| style.css | ||
Jekyll Now
Create your Jekyll blog in minutes, without touching the command line.
Quick Start
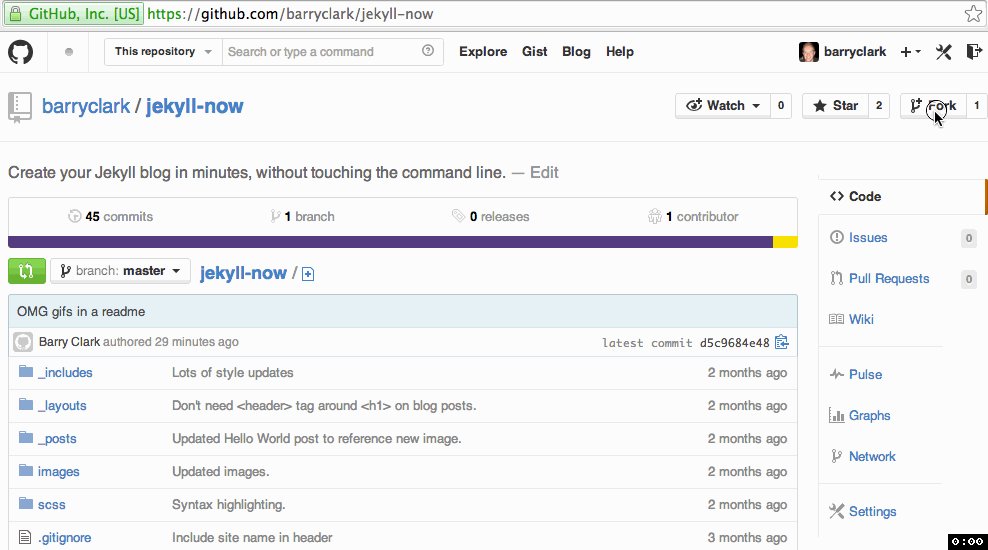
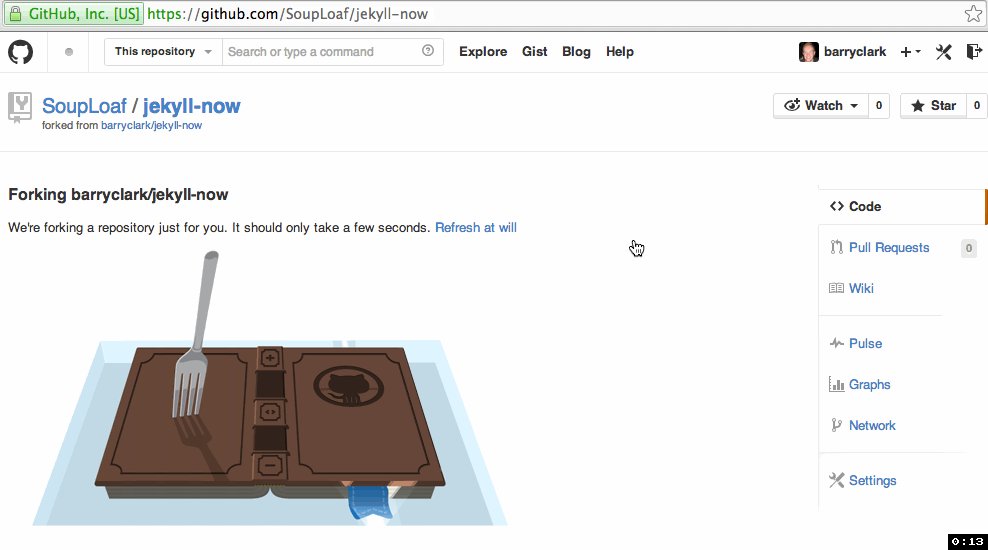
Step 1) Fork to your User Repository
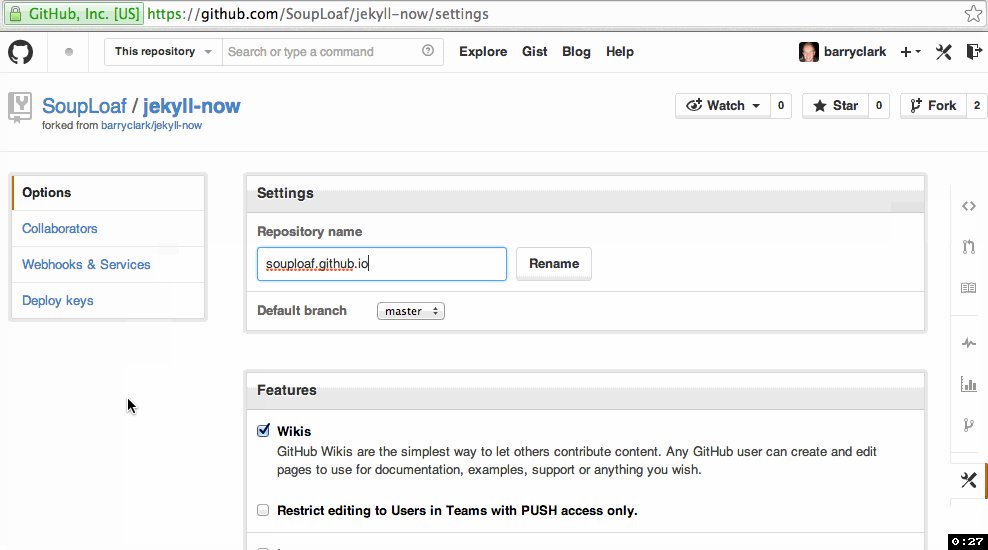
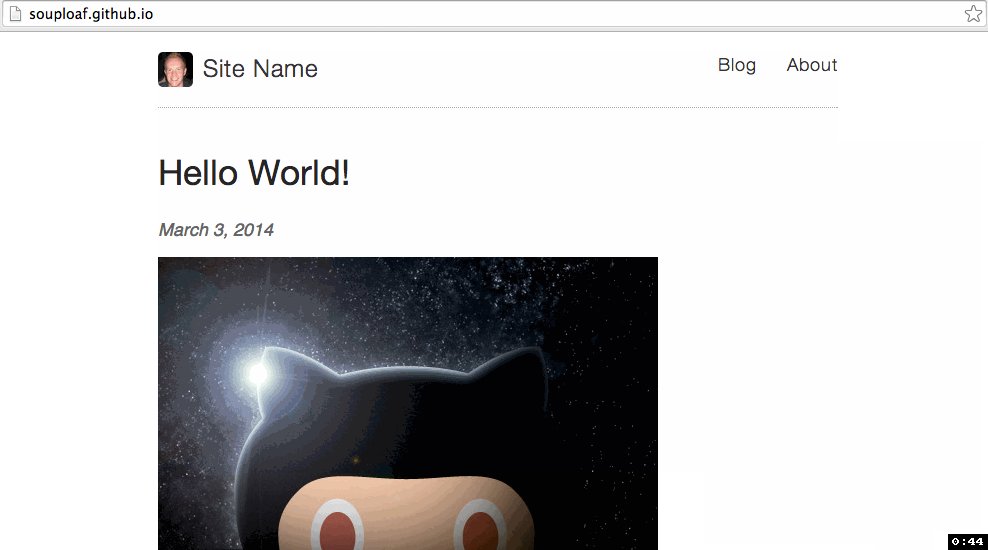
With this fork first setup you can get a feel for what Jekyll is like extremely quickly. Fork this repo, then make sure that you rename your fork to yourgithubusername.github.io. Your Jekyll blog can then immediately be viewed at that URL.
Step 2) Customize your site
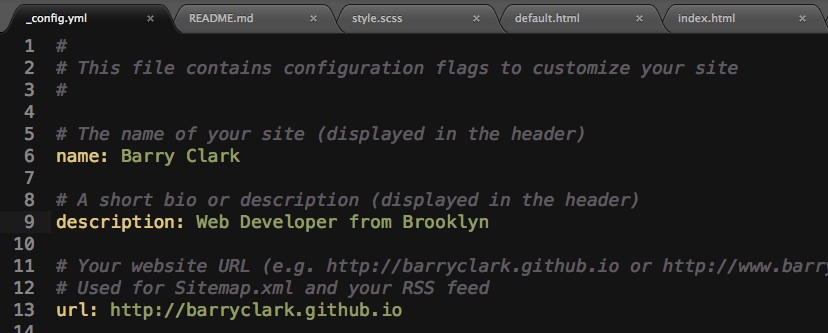
You can now edit your site name, gravatar and other options using the _config.yml file.
Step 3) Publish your first blog post
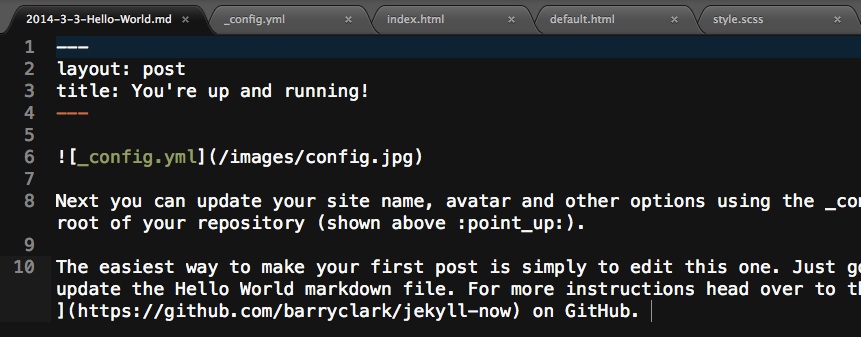
Your site is customized and looking great. Now you just have to write that epic blog post! We're going to edit the existing Hello World post for your first post.
To add additional posts you can hit the + icon in the _posts folder (shown at the end of the video) to create new content. Just make sure to include the front-matter block at the top of each new blog post and make sure the post's filename is in this format: year-month-day-title.md
Moar!
I've created a more detailed walkthrough of Getting Started With Jekyll, check it out if you'd like a more detailed walkthrough and some background on Jekyll. 🤘
It covers:
- a
- b
Jekyll Now Features
✓ Command-line free fork-first workflow, using GitHub.com to create, customize and post to your blog
✓ Fully responsive and mobile optimized base theme (Theme Demo)
✓ Sass/Coffeescript support using Jekyll 2.0
✓ Free hosting on your GitHub Pages user site
✓ Markdown blogging
✓ Syntax highlighting
✓ Disqus commenting
✓ RSS feed and Sitemap.xml good to go
✓ Google Analytics integration
✓ SVG social icons for your footer
✓ Emoji! 💖 💖 💖
✘ No installing dependancies
✘ No need to set up local development
✘ No configuring plugins
✘ No need to spend time on theming
✘ No setting up hosting
✘ More time to code other things! ... wait that's a ✓
Questions? Suggestions?
Open an Issue and let's chat!
Wanna get new themes?
If you'd like me to let you know when I release a new theme, just drop me your email for updates. I'm currently working on a personal portfolio site Jekyll Now theme.
Credits
- SVG icons are by Neil Orange Peel, the they're beautiful.
- Joel Glovier for some of his great Jekyll articles—I used feed.xml and sitemap.xml
- Jekyll, duh! Thanks to it's creators and contributors.
- Code/Design reviews, thanks to X, Y, Z.