Mapping Community
by @kidwelljWe have social problems.
The recession
Climate change
Donald trump
These all require creative solutions
And far too often, we look in vain to experts "out there" for solutions
All around us there are community level solutions that are:
- innovative- impactful
- sustainable
...but community groups go un-noticed
This is a visibility problem
which impedes funding, collaboration, and multiplication
We want to be visible!

And maps are a fantastic way
to communicate this significance visually.
And we know this -
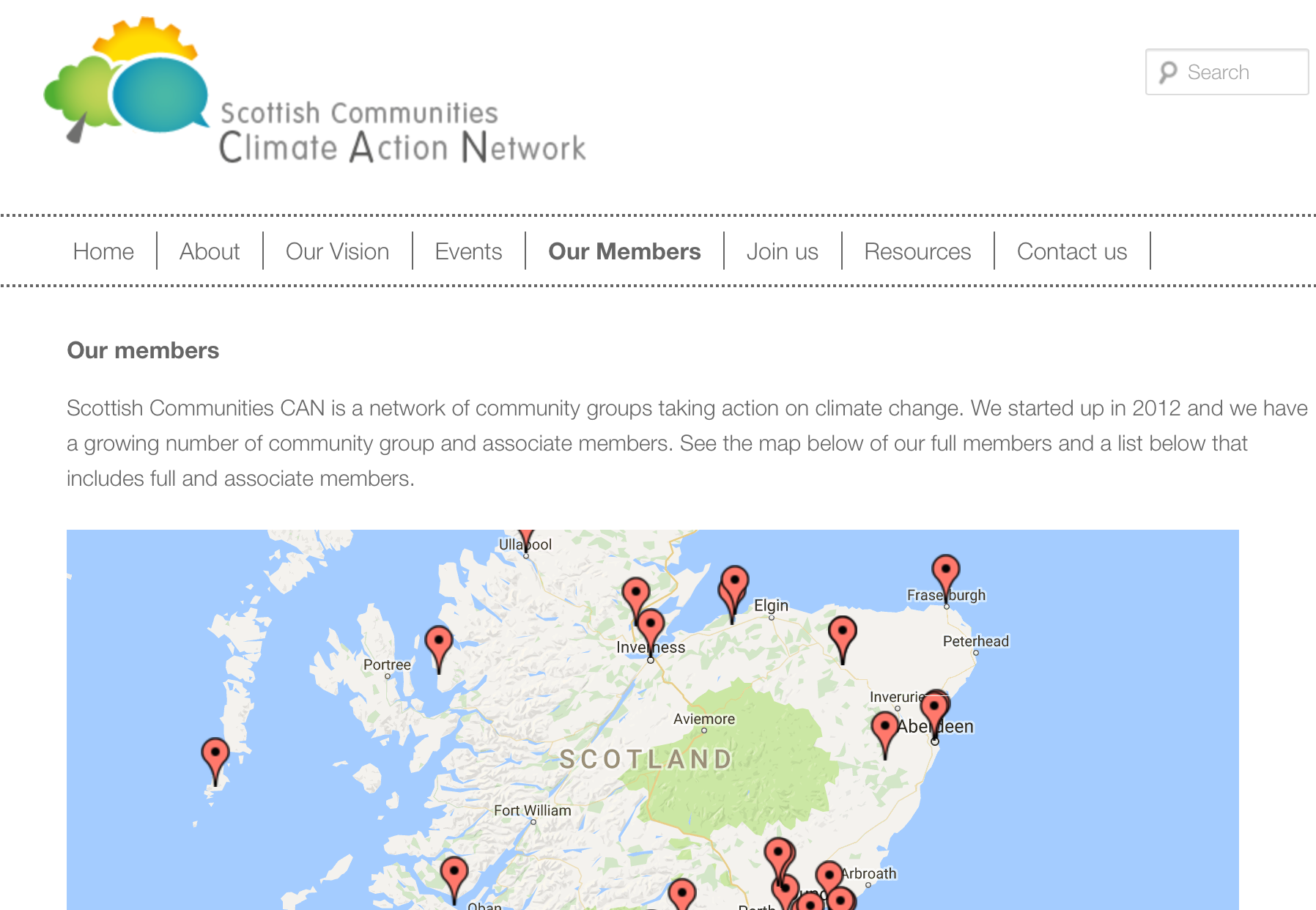
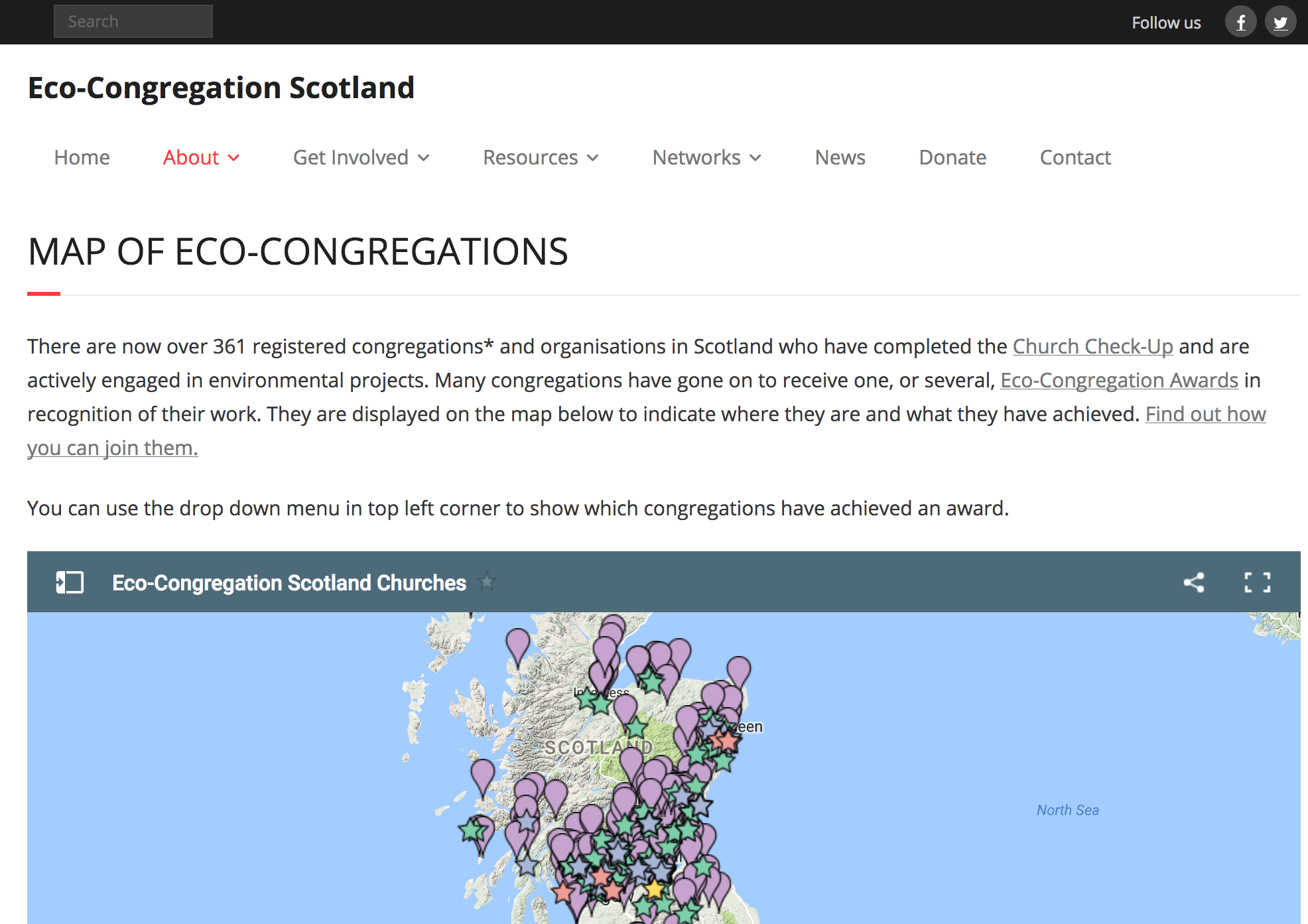
Everyone has a map on their website -
Development Trust Association Scotland

Scottish Communities Climate Action Network

Eco-Congregation Scotland

And these maps are all hosted by google.
This is a bad thing.
- The Google interface is user friendly
- But in exchange for this "free" service,
- They can (and probably will) cancel your service at any time without warning
- You get no analytics
- And the data is stuck in a black box that doesn't interconnect
Let's recap:
- Community groups are providing innovation and value
- This is going un-noticed
- and lack of knowledge impedes funding and collaboration
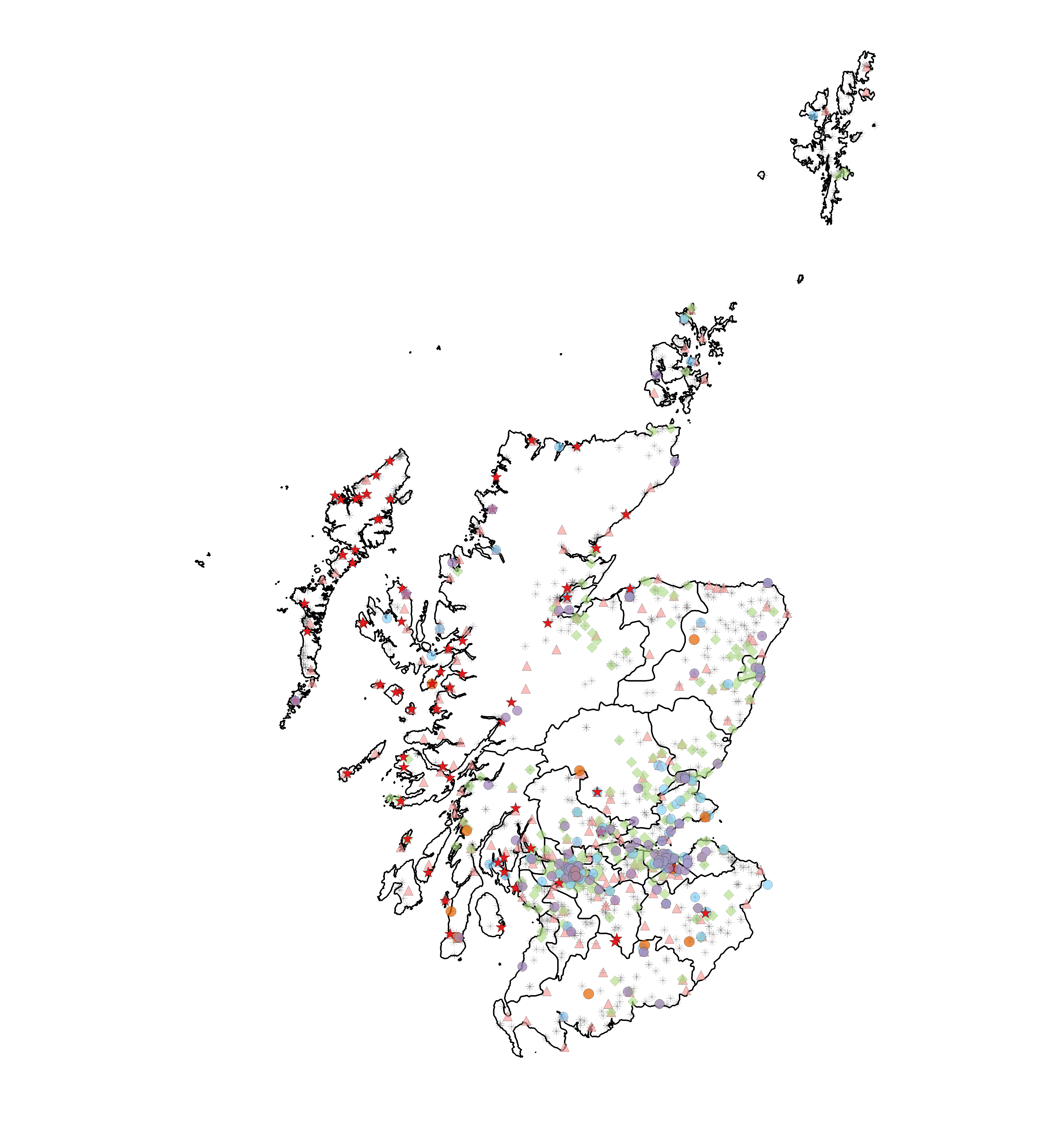
- We can address this problem cartographically
- But our options stink
We are working on a solution to these problems:
- By improving public knowledge of community groups
- By enabling location-based analytics for groups and their umbrella organisations

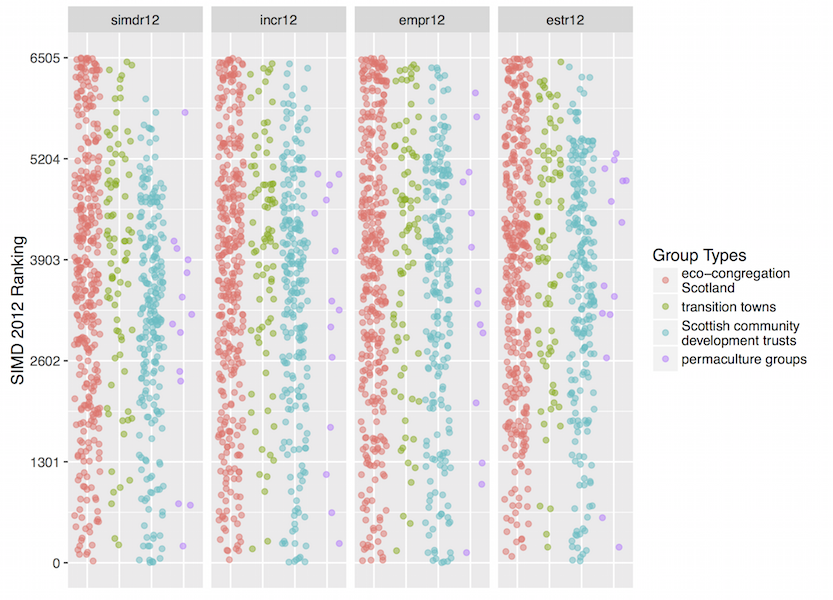
- By providing sustainable and open data to social policy researchers
- By documenting best-practices for local cross-network collaborations
- By providing an industry-leading digital mapping platform for free to community groups